Definisi Desain Komunikasi Visual

Contoh desain komunikasi visual – Desain Komunikasi Visual (DKV) merupakan bidang interdisipliner yang menggabungkan prinsip-prinsip seni, desain, dan teknologi untuk menyampaikan pesan secara efektif kepada audiens target. Ia melibatkan proses perencanaan, pengembangan, dan implementasi visual yang terstruktur untuk mencapai tujuan komunikasi tertentu. DKV bukan sekadar estetika semata, melainkan strategi komunikasi yang terukur dan terencana untuk mempengaruhi persepsi dan perilaku.
DKV memanfaatkan berbagai elemen visual seperti tipografi, warna, gambar, ilustrasi, dan tata letak untuk menciptakan pesan yang mudah dipahami, diingat, dan berkesan. Prosesnya melibatkan pemahaman mendalam tentang psikologi visual, perilaku konsumen, dan konteks budaya untuk memastikan pesan terkirim dengan tepat sasaran.
Penerapan Desain Komunikasi Visual dalam Kehidupan Sehari-hari
Desain komunikasi visual hadir secara masif dalam kehidupan sehari-hari, seringkali tanpa disadari. Contohnya mencakup berbagai aspek, mulai dari kemasan produk yang menarik perhatian di rak supermarket hingga desain website yang user-friendly. Iklan di media sosial, rambu lalu lintas, poster film, bahkan desain interior ruangan, semuanya merupakan manifestasi dari prinsip-prinsip DKV.
- Kemasan produk: Desain kemasan yang menarik dan informatif memengaruhi keputusan pembelian konsumen.
- Iklan: Iklan di televisi, media cetak, atau online dirancang untuk menarik perhatian dan meyakinkan audiens.
- Website: Desain website yang intuitif dan estetis meningkatkan pengalaman pengguna dan efektifitas komunikasi.
- Rambu lalu lintas: Rambu lalu lintas menggunakan simbol dan warna untuk menyampaikan informasi penting dengan cepat dan jelas.
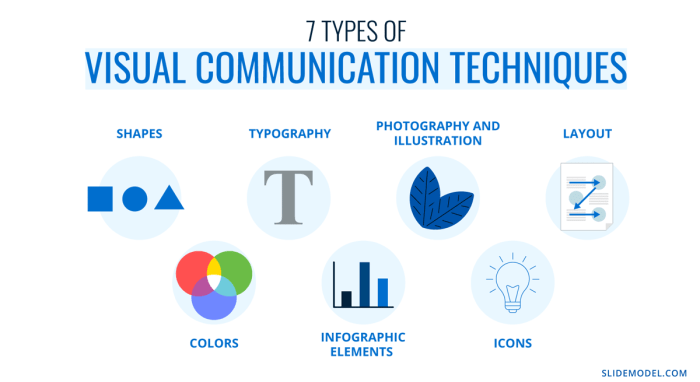
Elemen-elemen Kunci dalam Desain Komunikasi Visual yang Efektif
Efektivitas desain komunikasi visual bergantung pada integrasi elemen-elemen kunci yang saling terkait. Kombinasi yang tepat dari elemen-elemen ini menghasilkan pesan yang kuat dan berkesan.
- Tipografi: Pemilihan font yang tepat dapat mempengaruhi mood dan pesan yang disampaikan.
- Warna: Warna memiliki konotasi psikologis dan budaya yang dapat memengaruhi persepsi audiens.
- Gambar dan Ilustrasi: Gambar dan ilustrasi membantu menyampaikan pesan secara visual dan lebih mudah dipahami.
- Tata Letak (Layout): Tata letak yang terorganisir dan seimbang meningkatkan keterbacaan dan estetika desain.
- Komposisi: Keseimbangan visual antara elemen-elemen desain menciptakan harmoni dan fokus.
Perbandingan Desain Komunikasi Visual Tradisional dan Modern
Perkembangan teknologi telah mengubah lanskap desain komunikasi visual secara signifikan. Berikut perbandingan antara pendekatan tradisional dan modern:
| Metode | Kelebihan | Kekurangan | Contoh |
|---|---|---|---|
| Desain Komunikasi Visual Tradisional (Cetak) | Lebih tahan lama, sentuhan fisik, lebih personal | Biaya produksi tinggi, jangkauan terbatas, sulit dimodifikasi | Brosur, poster, pamflet |
| Desain Komunikasi Visual Modern (Digital) | Biaya produksi rendah, jangkauan luas, mudah dimodifikasi, interaktif | Mudah diabaikan, membutuhkan keahlian khusus, potensi penyalahgunaan | Website, media sosial, iklan digital |
Contoh Sketsa Desain Komunikasi Visual Sederhana: Hemat Energi
Sketsa desain ini menampilkan sebuah bohlam lampu yang sebagian terisi dengan warna hijau, menunjukkan energi yang tersisa. Di sampingnya terdapat tulisan “Hematkan Energi” dengan tipografi yang sederhana dan jelas. Warna hijau dipilih karena melambangkan lingkungan dan keberlanjutan. Tata letak sederhana dan bersih menekankan pesan utama. Komposisi yang seimbang antara elemen visual dan teks memastikan pesan tersampaikan secara efektif.
Prinsip-Prinsip Desain Komunikasi Visual
Desain komunikasi visual yang efektif bergantung pada pemahaman dan penerapan prinsip-prinsip dasar desain. Prinsip-prinsip ini bertindak sebagai kerangka kerja untuk mengatur elemen visual, memastikan pesan disampaikan secara jelas dan menarik. Penerapan yang tepat dari prinsip-prinsip ini dapat meningkatkan daya tarik, keterbacaan, dan daya ingat pesan visual, mengarah pada komunikasi yang lebih efektif.
Keseimbangan, Kontras, Proporsi, dan Kesatuan dalam Desain Poster
Keseimbangan mengacu pada distribusi visual elemen-elemen dalam desain. Keseimbangan simetris menciptakan rasa formalitas dan kestabilan melalui penempatan elemen yang identik di kedua sisi sumbu tengah. Keseimbangan asimetris, di sisi lain, menggunakan elemen dengan bobot visual yang berbeda untuk menciptakan keseimbangan dinamis dan lebih menarik perhatian. Kontras, penggunaan elemen yang berbeda secara signifikan (warna, ukuran, bentuk), menciptakan fokus dan meningkatkan keterbacaan.
Proporsi berkaitan dengan ukuran dan rasio elemen relatif terhadap satu sama lain, menentukan hierarki visual dan menciptakan harmoni. Kesatuan, menciptakan rasa koherensi dan kesatuan melalui pengulangan elemen, warna, dan gaya, menghasilkan desain yang terintegrasi dan mudah dipahami. Dalam desain poster, misalnya, sebuah poster konser musik mungkin menggunakan keseimbangan asimetris dengan gambar band di satu sisi dan informasi detail konser di sisi lain, dengan kontras warna yang tajam antara gambar dan teks untuk menarik perhatian.
Proporsi yang tepat antara teks dan gambar memastikan informasi mudah dibaca, sementara kesatuan dalam penggunaan tipografi dan skema warna menciptakan desain yang kohesif.
Penerapan Prinsip untuk Meningkatkan Efektivitas Pesan Visual
Penerapan prinsip-prinsip desain meningkatkan efektivitas pesan visual dengan meningkatkan keterbacaan, daya tarik, dan daya ingat. Keseimbangan yang baik mencegah desain terlihat terlalu ramai atau tidak seimbang, sementara kontras yang efektif mengarahkan perhatian ke elemen-elemen penting. Proporsi yang tepat menciptakan hierarki visual yang jelas, memudahkan pemrosesan informasi. Kesatuan memastikan bahwa semua elemen desain bekerja sama untuk menyampaikan pesan yang koheren dan mudah diingat.
Sebagai contoh, sebuah brosur yang menggunakan prinsip-prinsip ini akan lebih mudah dibaca dan dipahami daripada brosur yang desainnya berantakan dan tidak konsisten.
Ilustrasi Keseimbangan Simetris dan Asimetris dalam Desain Logo
Logo perusahaan seringkali memanfaatkan prinsip keseimbangan untuk menciptakan identitas visual yang kuat dan mudah diingat. Sebagai contoh, logo yang menggunakan keseimbangan simetris, seperti logo Apple, menciptakan rasa kesederhanaan dan stabilitas. Bentuk logo yang simetris, dengan logo yang terbagi secara merata di kedua sisi garis tengah, menciptakan keseimbangan yang harmonis dan mudah diingat. Sebaliknya, logo yang menggunakan keseimbangan asimetris, seperti logo Adidas, menggunakan tiga garis yang saling berpotongan untuk menciptakan keseimbangan yang dinamis dan modern.
Meskipun tidak simetris, distribusi visual dari ketiga garis tersebut menciptakan keseimbangan yang seimbang dan menarik perhatian. Elemen-elemen seperti bentuk, warna, dan ukuran garis semuanya berkontribusi pada keseimbangan keseluruhan desain.
Penerapan Proximity, Alignment, dan Repetition dalam Desain Brosur
- Proximity: Mengelompokkan elemen-elemen terkait untuk menunjukkan hubungan dan meningkatkan keterbacaan. Elemen-elemen yang berhubungan, seperti judul dan subjudul, ditempatkan berdekatan untuk menunjukkan hubungan mereka.
- Alignment: Menjajar elemen-elemen dengan tepat untuk menciptakan ketertiban dan profesionalisme. Semua teks dan gambar sejajar dengan rapi untuk meningkatkan keterbacaan dan penampilan yang profesional.
- Repetition: Mengulang elemen-elemen desain seperti warna, tipografi, atau bentuk untuk menciptakan kesatuan dan pengenalan merek. Pengulangan elemen-elemen visual, seperti warna atau font, digunakan untuk menciptakan tema dan konsistensi di seluruh brosur.
Jenis-Jenis Desain Komunikasi Visual
Desain komunikasi visual (DKV) merupakan bidang multidisiplin yang memanfaatkan elemen visual untuk menyampaikan pesan secara efektif. Penggunaan elemen-elemen tersebut, seperti tipografi, warna, dan citra, diatur secara strategis untuk mencapai tujuan komunikasi tertentu. Pemahaman terhadap berbagai jenis DKV dan karakteristiknya krusial untuk menciptakan desain yang tepat sasaran dan berdampak.
Desain Grafis
Desain grafis merupakan cabang DKV yang berfokus pada penyampaian pesan visual melalui media cetak maupun digital. Ini meliputi berbagai aplikasi, mulai dari logo dan branding hingga ilustrasi dan tipografi. Desain grafis bertujuan untuk menciptakan komunikasi visual yang menarik, informatif, dan persuasif.
- Contoh: Logo perusahaan, brosur, poster, infografis.
- Target Audiens: Beragam, tergantung pada tujuan desain; bisa berupa konsumen, investor, atau publik umum.
Desain Web, Contoh desain komunikasi visual
Desain web berfokus pada perancangan antarmuka pengguna (UI) dan pengalaman pengguna (UX) situs web. Ini mencakup aspek estetika, navigasi, dan fungsionalitas situs untuk memastikan pengalaman pengguna yang optimal. Desain web yang efektif meningkatkan keterlibatan pengguna dan mencapai tujuan bisnis.
- Contoh: Situs e-commerce, situs portofolio, blog.
- Target Audiens: Pengguna internet yang mengunjungi situs web tersebut, biasanya memiliki karakteristik demografis dan psikografis tertentu.
Desain Kemasan
Desain kemasan bertujuan untuk menciptakan kemasan produk yang menarik perhatian, informatif, dan fungsional. Aspek visual kemasan berperan penting dalam menarik konsumen dan menyampaikan informasi produk secara efektif. Desain kemasan yang baik dapat meningkatkan daya jual produk.
- Contoh: Kemasan makanan, minuman, kosmetik, produk elektronik.
- Target Audiens: Konsumen yang berpotensi membeli produk tersebut, dipengaruhi oleh faktor-faktor seperti demografi, gaya hidup, dan preferensi.
Desain Motion Graphics
Desain motion graphics menggabungkan elemen visual dengan animasi untuk menciptakan konten yang dinamis dan menarik. Sering digunakan dalam iklan, video explainer, dan presentasi untuk meningkatkan daya tarik dan keterlibatan audiens. Kombinasi visual dan gerakan menciptakan pesan yang lebih mudah diingat.
- Contoh: Animasi logo, video iklan, intro video.
- Target Audiens: Beragam, tergantung pada platform dan tujuan distribusi; bisa berupa konsumen, klien, atau publik umum.
Desain Ilustrasi
Desain ilustrasi menggunakan gambar untuk menyampaikan pesan atau ide. Ilustrasi dapat berupa gambar tangan, digital, atau kombinasi keduanya. Ilustrasi sering digunakan untuk memperjelas konsep, menambahkan daya tarik visual, dan menciptakan suasana tertentu.
- Contoh: Ilustrasi buku anak, ilustrasi editorial, ilustrasi website.
- Target Audiens: Beragam, tergantung konteks penggunaan; bisa berupa anak-anak, dewasa, atau profesional.
Perbedaan utama antara desain grafis cetak dan desain grafis digital terletak pada media dan proses produksinya. Desain grafis cetak melibatkan proses fisik seperti percetakan, sementara desain grafis digital memanfaatkan teknologi digital untuk distribusi dan reproduksi. Ini berdampak pada pilihan warna, resolusi, dan teknik desain yang digunakan.
| Jenis Desain | Karakteristik Visual | Target Audiens | Contoh |
|---|---|---|---|
| Desain Grafis | Warna yang kontras, tipografi yang terbaca, imagery yang relevan | Beragam, tergantung tujuan desain | Logo perusahaan, brosur |
| Desain Web | Navigasi yang intuitif, tata letak yang responsif, desain yang modern | Pengguna internet | Situs e-commerce |
| Desain Kemasan | Warna yang menarik, tipografi yang jelas, imagery yang berkualitas tinggi | Konsumen potensial | Kemasan makanan |
| Desain Motion Graphics | Animasi yang dinamis, transisi yang halus, warna yang hidup | Beragam, tergantung platform | Video iklan |
| Desain Ilustrasi | Gaya ilustrasi yang unik, warna yang konsisten, detail yang terinci | Beragam, tergantung konteks | Ilustrasi buku anak |
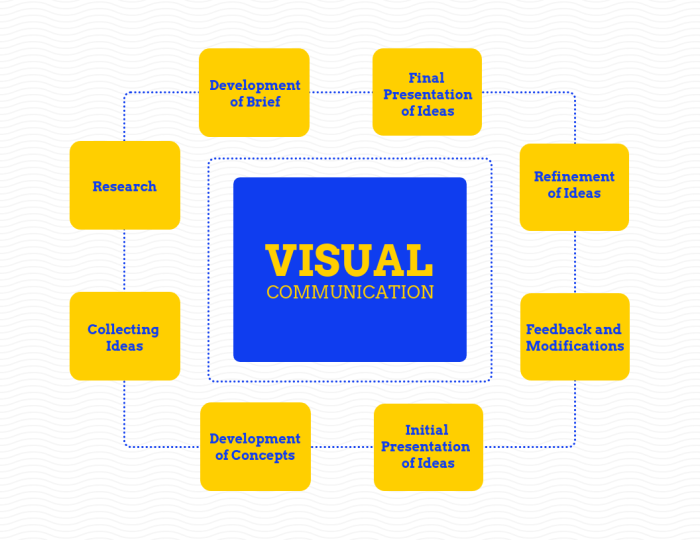
Proses Perancangan Desain Komunikasi Visual: Contoh Desain Komunikasi Visual

Perancangan desain komunikasi visual merupakan proses sistematis yang melibatkan serangkaian langkah terstruktur untuk menghasilkan karya visual yang efektif dan mencapai tujuan komunikasi yang diinginkan. Proses ini membutuhkan pemahaman mendalam tentang prinsip-prinsip desain, target audiens, dan konteks komunikasi.
Langkah-langkah Perancangan Desain Komunikasi Visual
Proses perancangan desain komunikasi visual dapat dibagi menjadi beberapa tahap yang saling berkaitan. Urutan dan penekanan pada setiap tahap dapat bervariasi tergantung pada kompleksitas proyek dan kebutuhan klien. Namun, kerangka umum tetap konsisten.
- Briefing dan Analisis Kebutuhan: Tahap awal melibatkan pengumpulan informasi menyeluruh tentang tujuan proyek, target audiens, pesan yang ingin disampaikan, serta batasan-batasan yang ada (anggaran, waktu, media).
- Riset dan Analisis Target Audiens: Memahami target audiens secara mendalam merupakan kunci keberhasilan. Riset pasar yang komprehensif, termasuk demografi, psikografi, dan perilaku konsumen, akan memberikan gambaran yang jelas tentang kebutuhan dan preferensi audiens.
- Konseptualisasi dan Perencanaan: Tahap ini melibatkan pengembangan ide-ide kreatif dan strategi visual untuk menyampaikan pesan. Proses ini seringkali melibatkan brainstorming, mind mapping, dan riset visual untuk menemukan solusi yang inovatif dan sesuai dengan target audiens.
- Sketsa dan Pengembangan Desain: Sketsa awal berfungsi sebagai prototipe untuk mengeksplorasi berbagai kemungkinan desain. Proses iteratif ini melibatkan revisi dan penyempurnaan berulang hingga mencapai desain yang optimal. Pertimbangan estetika, tipografi, dan tata letak menjadi fokus utama.
- Implementasi dan Produksi: Tahap ini melibatkan penerapan desain final ke dalam format yang diinginkan, misalnya, cetak, digital, atau media lainnya. Proses ini membutuhkan keahlian teknis dan penggunaan perangkat lunak desain yang sesuai.
- Pengujian dan Evaluasi: Sebelum peluncuran, desain perlu diuji untuk memastikan efektifitasnya dalam menyampaikan pesan kepada target audiens. Metode pengujian dapat berupa survei, focus group, atau pengujian A/B.
Pentingnya Riset Pasar dan Analisis Target Audiens
Riset pasar dan analisis target audiens merupakan fondasi dari proses perancangan. Data yang dikumpulkan akan menginformasikan setiap keputusan desain, mulai dari pemilihan warna dan tipografi hingga gaya visual dan pesan yang disampaikan. Tanpa pemahaman yang mendalam tentang audiens, desain berisiko gagal mencapai tujuan komunikasinya.
Sebagai contoh, kampanye pemasaran untuk produk kecantikan yang ditujukan kepada remaja perempuan akan berbeda secara signifikan dengan kampanye yang ditujukan kepada wanita dewasa. Penelitian akan mengungkap preferensi visual, gaya bahasa, dan platform media yang paling efektif untuk masing-masing segmen.
Contoh Pengembangan Sketsa Awal Menjadi Desain Final
Misalnya, sketsa awal untuk sebuah poster konser musik mungkin hanya berupa bentuk-bentuk geometris sederhana yang mewakili elemen-elemen kunci, seperti nama band, tanggal, dan lokasi. Proses pengembangan akan melibatkan penambahan detail, pemilihan tipografi yang tepat, dan penyesuaian warna agar desain menjadi lebih menarik dan informatif. Proses ini melibatkan iterasi dan revisi untuk mencapai keseimbangan antara estetika dan fungsionalitas.
Proses iteratif ini bisa digambarkan sebagai serangkaian perubahan dari sketsa awal yang sederhana, mungkin hanya berupa beberapa garis dan bentuk, menuju ke desain yang lebih detail dan kompleks, dengan pertimbangan komposisi, tipografi, dan palet warna yang matang. Setiap revisi didasarkan pada umpan balik dan evaluasi desain sebelumnya.
Diagram Alur Proses Perancangan Desain Komunikasi Visual
Diagram alur dapat merepresentasikan proses secara visual. Berikut gambaran umum alur proses, yang bisa divisualisasikan sebagai diagram flowchart:
- Briefing & Analisis Kebutuhan
- Riset & Analisis Target Audiens
- Konseptualisasi & Perencanaan
- Sketsa & Pengembangan Desain
- Implementasi & Produksi
- Pengujian & Evaluasi
Peran Feedback dan Revisi dalam Proses Perancangan
- Umpan balik dari klien dan stakeholder penting untuk memastikan desain memenuhi kebutuhan dan harapan mereka.
- Revisi memungkinkan perbaikan dan penyempurnaan desain berdasarkan umpan balik tersebut.
- Proses iteratif revisi memastikan desain yang final efektif dan berkualitas tinggi.
- Umpan balik juga bisa didapatkan melalui pengujian pengguna (user testing) untuk menilai efektivitas desain.
- Revisi tidak hanya memperbaiki kesalahan, tetapi juga meningkatkan kualitas estetika dan fungsionalitas desain.
Contoh Desain Komunikasi Visual yang Efektif
Desain komunikasi visual yang efektif merupakan kunci keberhasilan dalam menyampaikan pesan kepada audiens. Keberhasilan tersebut bergantung pada integrasi elemen-elemen desain yang saling mendukung dan menciptakan dampak yang diinginkan. Analisis terhadap desain-desain yang sukses memberikan wawasan berharga tentang prinsip-prinsip yang mendasarinya.
Contoh Desain Komunikasi Visual yang Sukses
Beberapa contoh desain komunikasi visual yang efektif dapat diidentifikasi berdasarkan analisis elemen desain, pesan yang disampaikan, dan dampaknya terhadap audiens. Analisis ini mempertimbangkan aspek tipografi, komposisi, warna, dan imagery yang digunakan.
- Logo Apple: Desain logo Apple yang sederhana, dengan buah apel yang tergigit, merupakan contoh desain ikonik yang efektif. Kesederhanaan bentuk dan penggunaan warna yang terbatas (monokromatik atau warna tunggal) menciptakan kesan yang bersih, modern, dan mudah diingat. Pesan yang disampaikan adalah inovasi, kesederhanaan, dan kualitas tinggi. Efektivitasnya terletak pada daya ingat yang tinggi dan pengakuan merek yang instan.
- Poster kampanye anti-merokok: Poster kampanye kesehatan masyarakat seringkali menggunakan imagery yang kuat dan tipografi yang jelas untuk menyampaikan pesan yang lugas. Misalnya, sebuah poster yang menampilkan gambar paru-paru yang rusak dengan teks besar “Stop Merokok” secara langsung menyampaikan bahaya merokok. Efektivitasnya bergantung pada kemampuannya untuk membangkitkan emosi dan mendorong perubahan perilaku.
- Infografis data statistik: Infografis yang efektif menyajikan data kompleks dengan cara yang mudah dipahami. Penggunaan visualisasi data seperti grafik batang, pie chart, dan peta memungkinkan audiens untuk cepat memahami informasi yang disajikan. Pesan yang disampaikan bergantung pada data yang divisualisasikan, misalnya, tren pertumbuhan ekonomi atau persebaran penyakit. Efektivitasnya terletak pada kemampuannya untuk menyederhanakan informasi kompleks dan meningkatkan pemahaman.
Analisis Elemen Desain dan Kontribusinya
Elemen desain seperti tipografi, warna, dan komposisi berperan penting dalam keberhasilan desain komunikasi visual. Tipografi yang mudah dibaca dan sesuai dengan pesan yang disampaikan sangat krusial. Pemilihan warna yang tepat dapat membangkitkan emosi dan menciptakan suasana tertentu. Komposisi yang seimbang dan terstruktur membuat desain mudah dipahami dan dinikmati.
Pesan yang Disampaikan
Setiap desain komunikasi visual memiliki pesan yang ingin disampaikan. Pesan tersebut dapat berupa informasi, ajakan bertindak, atau emosi tertentu. Kejelasan pesan sangat penting untuk keberhasilan desain. Desain yang ambigu atau sulit dipahami akan kurang efektif.
Kunci keberhasilan desain komunikasi visual yang efektif terletak pada integrasi yang harmonis antara elemen desain, kejelasan pesan, dan pemahaman yang mendalam terhadap audiens target.
Tabel Contoh Desain Komunikasi Visual yang Efektif
| Contoh Desain | Elemen Desain | Pesan | Efektivitas |
|---|---|---|---|
| Logo Apple | Kesederhanaan bentuk, warna terbatas, tipografi minimalis | Inovasi, kesederhanaan, kualitas tinggi | Daya ingat tinggi, pengakuan merek instan |
| Poster anti-merokok | Imagery kuat (paru-paru rusak), tipografi besar dan jelas | Bahaya merokok, ajakan untuk berhenti merokok | Membangkitkan emosi, mendorong perubahan perilaku |
| Infografis data statistik | Visualisasi data (grafik, chart), tipografi yang jelas, warna yang konsisten | Data statistik yang mudah dipahami | Meningkatkan pemahaman, menyederhanakan informasi kompleks |
Jawaban yang Berguna
Apa perbedaan utama antara desain komunikasi visual dan desain grafis?
Desain grafis merupakan subset dari desain komunikasi visual. Desain komunikasi visual lebih luas, mencakup berbagai media dan strategi untuk menyampaikan pesan, sementara desain grafis berfokus pada elemen visual seperti tipografi dan ilustrasi.
Bagaimana memilih palet warna yang tepat untuk desain komunikasi visual?
Pertimbangkan target audiens, pesan yang ingin disampaikan, dan konteksnya. Riset warna dan pemahaman teori warna sangat membantu.
Software apa yang umum digunakan dalam desain komunikasi visual?
Adobe Photoshop, Illustrator, InDesign, CorelDRAW, dan Figma adalah beberapa software yang populer.
Bagaimana cara mengukur efektivitas desain komunikasi visual?
Melalui metrik seperti engagement (like, share, comment), konversi (pembelian, pendaftaran), dan riset pengguna (survey, focus group).
