Prinsip-prinsip Dasar Tata Letak Desain Grafis

Prinsip tata letak desain grafis dan contohnya – Horas ma! Di dunia desain grafis, prinsip tata letak bagaikan tulang punggung suatu karya. Ia menentukan bagaimana elemen-elemen visual disusun, sehingga pesan yang ingin disampaikan tersampaikan dengan efektif dan sedap dipandang mata. Tanpa pemahaman yang mendalam terhadap prinsip-prinsip ini, sebuah desain, seindah apapun detailnya, akan terasa kacau dan kurang menarik. Mari kita telusuri prinsip-prinsip dasar tersebut, dengan harapan karya desain kita nantinya mampu memikat hati setiap yang memandang, sebagaimana keindahan alam Batak yang memukau.
Keseimbangan dalam Desain Grafis
Keseimbangan visual menciptakan rasa harmoni dan stabilitas dalam sebuah desain. Ada tiga jenis keseimbangan utama: simetris, asimetris, dan radial. Ketiga jenis ini memiliki kelebihan dan kekurangan masing-masing, dan pemilihannya bergantung pada tujuan dan pesan yang ingin disampaikan.
| Jenis Keseimbangan | Definisi | Kelebihan | Kekurangan |
|---|---|---|---|
| Simetris | Elemen-elemen visual disusun secara identik di kedua sisi sumbu tengah, menciptakan rasa formal dan seimbang. Seperti rumah adat Batak yang simetris dan terukur. | Menciptakan kesan formal, stabil, dan mudah dipahami. | Bisa terasa monoton dan kurang menarik jika tidak diimbangi dengan elemen lain. |
| Asimetris | Elemen-elemen visual disusun secara tidak identik, tetapi tetap seimbang secara visual. Mirip dengan keindahan alam Batak yang beragam namun tetap harmonis. | Lebih dinamis, modern, dan menarik. | Membutuhkan perencanaan yang lebih matang untuk mencapai keseimbangan visual. |
| Radial | Elemen-elemen visual disusun mengelilingi titik pusat, menciptakan kesan gerakan dan fokus. Seperti pola ukiran di rumah adat Batak yang terpusat. | Menarik perhatian ke titik pusat dan menciptakan kesan yang kuat. | Bisa terasa terlalu ramai jika tidak dikontrol dengan baik. |
Prinsip Proximity (Kedekatan)
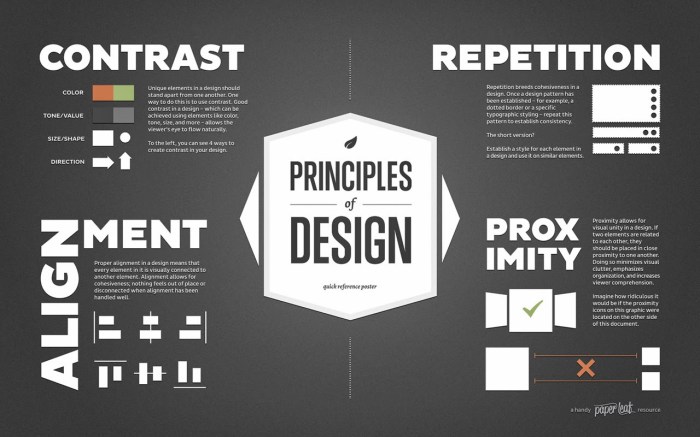
Prinsip proximity menekankan pada pengelompokan elemen-elemen yang berkaitan agar terlihat saling berhubungan. Dalam desain, kedekatan ini membantu menciptakan kesatuan visual dan memudahkan pemahaman pesan. Penerapannya sangat penting untuk menghindari kesan kacau dan membingungkan.
Penerapan prinsip proximity pada poster akan meningkatkan keterbacaan dan pemahaman pesan. Elemen-elemen yang terkait dikelompokkan, sehingga mata dengan mudah mengikuti alur informasi yang ingin disampaikan, menciptakan pengalaman visual yang lebih nyaman dan efektif.
Prinsip Alignment (Perataan)
Alignment merupakan prinsip perataan elemen-elemen desain. Perataan yang tepat akan menciptakan keteraturan dan kesatuan visual. Dalam desain brosur misalnya, perataan yang konsisten akan membuat brosur tersebut terlihat lebih profesional dan mudah dibaca.
Bayangkan sebuah brosur dengan judul yang tidak rata, teks yang acak-acakan, dan gambar yang tersebar tanpa aturan. Tentu akan sulit dibaca dan dipahami. Sebaliknya, brosur dengan perataan yang baik, misalnya rata kiri, rata kanan, atau rata tengah, akan menciptakan keterbacaan yang tinggi dan kesan profesional. Mata akan dengan mudah mengikuti alur informasi, sehingga pesan dapat tersampaikan dengan efektif.
Prinsip Repetition (Pengulangan)
Pengulangan elemen desain, seperti warna, tipografi, atau bentuk, menciptakan kesatuan dan pengenalan merek. Dalam desain website, pengulangan ini sangat penting untuk menciptakan konsistensi visual dan pengalaman pengguna yang baik.
- Meningkatkan pengenalan merek.
- Membangun konsistensi visual.
- Memudahkan navigasi pengguna.
- Menciptakan kesan profesional.
Prinsip Kontras
Kontras digunakan untuk menarik perhatian ke elemen-elemen penting dalam desain. Perbedaan warna, ukuran huruf, atau bentuk yang mencolok akan membuat elemen tersebut lebih menonjol. Dalam desain kemasan produk, kontras sangat penting untuk menarik perhatian konsumen.
Penggunaan kontras warna dan ukuran huruf yang tepat dalam desain kemasan akan membuat produk lebih mudah dikenali dan menarik perhatian konsumen. Elemen penting, seperti nama produk dan logo, akan lebih menonjol, sehingga pesan pemasaran lebih efektif.
Penerapan Prinsip Tata Letak dalam Berbagai Jenis Desain: Prinsip Tata Letak Desain Grafis Dan Contohnya

Marhusip ni, hita marendehon prinsip-prinsip tata letak dibagasan desain, songon sada panduan na mangatur unsur-unsur visual asa boi tercipta desain na menarik jala efektif. Hata ni Debata, angka prinsip on patut dipatuduhon dibagasan berbagai jenis desain, mulai sian logo sahat tu majalah. Hita boanon ma sada-sada contohna.
Penerapan Prinsip Tata Letak pada Desain Logo, Prinsip tata letak desain grafis dan contohnya
Di bagasan desain logo, prinsip keseimbangan, proximity, alignment, repetition, dan kontras memainkan peran na penting. Logo na efektif mampu menyampaikan pesan na jelas dan memiliki daya ingat na tinggi. Hal on boi tercapai andorang prinsip tata letak dipatuduhon secara tepat.
| Logo | Keseimbangan | Proximity | Alignment | Repetition & Kontras |
|---|---|---|---|---|
|
Bayangkan logo berbentuk lingkaran dengan teks di dalamnya. Teks tersebut seimbang, terpusat di dalam lingkaran. |
Keseimbangan simetris, di mana elemen-elemen visual terdistribusi secara merata di sekitar titik tengah. |
Teks dan simbol logo berdekatan, menciptakan kesatuan visual. |
Teks terpusat, sejajar dengan pusat lingkaran. |
Penggunaan warna yang kontras antara teks dan latar belakang lingkaran. Bentuk lingkaran diulang dalam beberapa elemen kecil di dalam logo. |
|
Bayangkan logo berbentuk persegi panjang dengan gambar dan teks di sisinya. Teks berada di sisi kiri dan gambar di sisi kanan, seimbang. |
Keseimbangan asimetris, di mana elemen-elemen visual memiliki bobot visual yang berbeda tetapi tetap seimbang secara keseluruhan. |
Gambar dan teks saling berdekatan, meskipun terpisah, menciptakan hubungan visual yang jelas. |
Teks dan gambar teraligment dengan rapi di sepanjang sisi atas dan bawah persegi panjang. |
Penggunaan tipografi yang bold untuk teks dan warna gambar yang kontras dengan latar belakang. Bentuk persegi panjang diulang dalam elemen kecil pada gambar. |
Penerapan Prinsip Tata Letak dalam Desain Infografis
Di bagasan desain infografis, prinsip tata letak sangat penting untuk meningkatkan daya serap informasi. Informasi na kompleks boi disajikan secara sederhana dan mudah dipahami andorang prinsip tata letak dipatuduhon secara efektif.
Prinsip proximity membantu mengelompokkan informasi yang berkaitan, alignment memastikan keterbacaan, dan kontras membantu menonjolkan poin-poin penting. Repetition menciptakan kesatuan visual, sementara keseimbangan memastikan tampilan yang nyaman dan tidak membingungkan.
Penerapan Prinsip Tata Letak pada Desain Kartu Nama
Desain kartu nama na baik harus mampu mencerminkan identitas merek secara efektif. Pilihan tipografi dan penempatan elemen visual memegang peran na penting di bagasan hal on.
Bayangkan kartu nama dengan logo perusahaan di pojok kiri atas, nama dan jabatan di tengah, dan informasi kontak di bawahnya. Tipografi yang digunakan modern dan mudah dibaca. Warna yang digunakan konsisten dengan warna merek. Tata letak yang bersih dan sederhana memastikan informasi mudah dibaca dan diingat.
Penerapan Prinsip Tata Letak dalam Desain Presentasi
Suksesna sada presentasi sangat bergantung pada efektifitas penyampaian informasi. Prinsip tata letak sangat membantu di bagasan hal on.
Prinsip tata letak desain grafis, seperti keseimbangan dan proporsi, krusial dalam menciptakan karya visual yang efektif. Perhatikan bagaimana prinsip-prinsip ini diterapkan, misalnya dalam penempatan logo dan nomor punggung pada contoh desain jersey basket yang menarik perhatian. Komposisi yang tepat, menciptakan hierarki visual yang jelas, membuat desain lebih mudah dipahami dan dinikmati. Kembali ke prinsip tata letak, pemilihan tipografi dan penggunaan ruang kosong juga turut menentukan keberhasilan sebuah desain grafis, menciptakan harmoni dan daya tarik visual yang maksimal.
- Keseimbangan visual membuat presentasi lebih nyaman dipandang.
- Proximity mengelompokkan informasi yang berkaitan, meningkatkan pemahaman.
- Alignment meningkatkan keterbacaan dan profesionalitas.
- Repetition menciptakan konsistensi visual dan penguatan merek.
- Kontras menonjolkan poin-poin penting dan meningkatkan daya ingat.
Prinsip Tata Letak Dominan dalam Desain Majalah
Di bagasan desain majalah, prinsip keseimbangan dan proximity sangat dominan. Hal on dikarenakan majalah harus mampu menyajikan banyak informasi secara menarik dan mudah dibaca.
Keseimbangan memastikan tampilan yang nyaman dan tidak membingungkan, sementara proximity mengelompokkan informasi yang berkaitan, meningkatkan daya serap pembaca. Kedua prinsip on berkontribusi pada estetika dan fungsionalitas majalah.
Contoh Kasus Studi Tata Letak Desain Grafis yang Baik dan Buruk

Horas ma! Di hasian ni, hita naeng mandelehon taringot tu contoh desain grafis na uli dohot na hurang, marhitehite prinsip tata letak. Songon na tau di hata Batak, hita naeng manimbang-nimbang bagaimana prinsip-prinsip tata letak mempengaruhi efektivitas komunikasi visual. Hita naeng marsiajar sapan na uli dohot na hurang di desain grafik, asa hita boi mambahen desain na lebe bagus di ari na songon.
Contoh Desain Grafis dengan Tata Letak yang Baik
Imajinasikan sada brosur pariwisata. Brosur on manggunahon tata letak na sistematis dohot terstruktur. Gambar pariwisata na menarik diletakkan di bagian atas, menarik perhatian langsung. Teks diatur dengan jernih, menggunakan hierarki tipografi na jelas, dari judul sampai ke teks penjelasan.
Warna-warna na digunakan harmonis dohot menarik, mencerminkan tema pariwisata. Ruang kosong (white space) digunakan secara efektif untuk menciptakan keseimbangan visual dan mencegah kesan sesak. Semua elemen desain teratur dan saling mendukung, menciptakan kesan profesional dan mudah dipahami.
Aliran pandangan mata diarahkan secara natural, dari gambar ke judul, lalu ke teks penjelasan. Keseluruhan desain menciptakan pengalaman visual na nyaman dan efektif dalam menyampaikan informasi.
Contoh Desain Grafis dengan Tata Letak yang Buruk
Dibandinghon dohot contoh sebelumnya, kita naeng mandelehon sada poster acara na hurang bagus tata letaknya. Poster ini terlihat sesak karena terlalu banyak elemen desain na bercampur aduk. Teks terlalu banyak dan ukuran font na tidak konsisten.
Warna-warna na digunakan terlalu banyak dan tidak harmonis, sehingga menciptakan kesan kacau. Gambar na digunakan juga kurang berkualitas dan tidak relevan dengan tema acara. Ruang kosong hampir tidak ada, sehingga menciptakan kesan sesak dan sulit dibaca.
Aliran pandangan mata tidak terarah, sehingga pesannya sulit dipahami. Secara keseluruhan, desain ini kurang efektif dalam menyampaikan informasi dan menciptakan kesan na tidak profesional.
| Kekurangan | Dampak | Solusi | Contoh Konkrit |
|---|---|---|---|
| Terlalu banyak elemen desain | Sulit dibaca dan dipahami | Perbaiki hierarki informasi, kurangi elemen yang tidak penting | Mengurangi jumlah gambar dan teks yang tidak perlu dalam poster acara. |
| Warna yang tidak harmonis | Menciptakan kesan kacau | Gunakan palet warna yang konsisten dan harmonis | Menggunakan palet warna monokromatik atau analog untuk poster acara. |
| Tipografi yang tidak konsisten | Sulit dibaca | Gunakan jenis dan ukuran font yang konsisten | Menggunakan satu atau dua jenis font dengan ukuran yang konsisten untuk semua teks dalam brosur pariwisata. |
| Kurangnya ruang kosong | Menciptakan kesan sesak | Tambahkan ruang kosong untuk menciptakan keseimbangan visual | Menambahkan margin dan padding yang cukup di sekitar elemen desain pada poster acara. |
Perbandingan Desain Grafis yang Baik dan Buruk
Secara keseluruhan, perbedaan mendasar antara desain na bagus dohot na hurang bagus terletak pada penggunaan prinsip-prinsip tata letak. Desain na bagus menunjukkan kesatuan, keseimbangan, dan hierarki informasi na jelas. Sedangkan desain na hurang bagus menunjukkan ketidakseimbangan, ketidakjelasan, dan kesan kacau.
Hal ini menunjukkan betapa pentingnya memahami dan menerapkan prinsip-prinsip tata letak dalam desain grafik.
“Hata ni desain na bagas i ma songon sada lagu na meriah, sedangken desain na hurang bagas i ma songon sada lagu na hurang harmonis.”
Dampak Kesalahan Tata Letak terhadap Persepsi Audiens
Kesalahan dalam penerapan prinsip tata letak boi mambahen beberapa dampak negatif terhadap persepsi audiens, antara lain:
- Kesulitan memahami pesan yang disampaikan.
- Menciptakan kesan yang tidak profesional.
- Menurunkan kredibilitas desainer.
- Membuat audiens merasa frustasi dan tidak nyaman.
- Menyebabkan audiens mengabaikan desain tersebut.
Revisi Desain untuk Meningkatkan Efektivitas Komunikasi Visual
Imajinasikan sada desain pamflet acara musik na awalnya terlihat sesak dan kurang menarik. Setelah direvisi, gambar utama diletakkan lebih dominan, teks disederhanakan, dan warna-warna na digunakan lebih harmonis. Penggunaan ruang kosong juga diperhatikan agar desain terlihat lebih seimbang dan mudah dibaca.
Setelah revisi, pamflet tersebut terlihat lebih menarik, mudah dipahami, dan efektif dalam menyampaikan informasi tentang acara musik tersebut. Perbedaan sebelum dan sesudah revisi sangat jelas terlihat, menunjukkan betapa pentingnya tata letak dalam meningkatkan efektivitas komunikasi visual.
Jawaban yang Berguna
Apa perbedaan antara keseimbangan simetris dan asimetris?
Keseimbangan simetris memiliki elemen yang terbagi sama rata, menciptakan kesan formal. Keseimbangan asimetris menggunakan elemen yang berbeda berat secara visual, namun tetap terasa seimbang, memberikan kesan lebih dinamis.
Bagaimana cara menentukan jarak yang tepat dalam prinsip proximity?
Jarak ditentukan berdasarkan hubungan elemen. Elemen yang berkaitan erat ditempatkan berdekatan, sementara elemen yang kurang berkaitan dipisahkan dengan jarak yang lebih jauh.
Apakah terlalu banyak pengulangan elemen desain bisa buruk?
Ya, pengulangan yang berlebihan bisa membosankan. Penting untuk menemukan keseimbangan antara konsistensi dan variasi.
Bagaimana kontras dapat meningkatkan keterbacaan?
Kontras antara teks dan latar belakang, serta variasi ukuran dan berat huruf, meningkatkan kontras dan kenyamanan membaca.
